General presentation
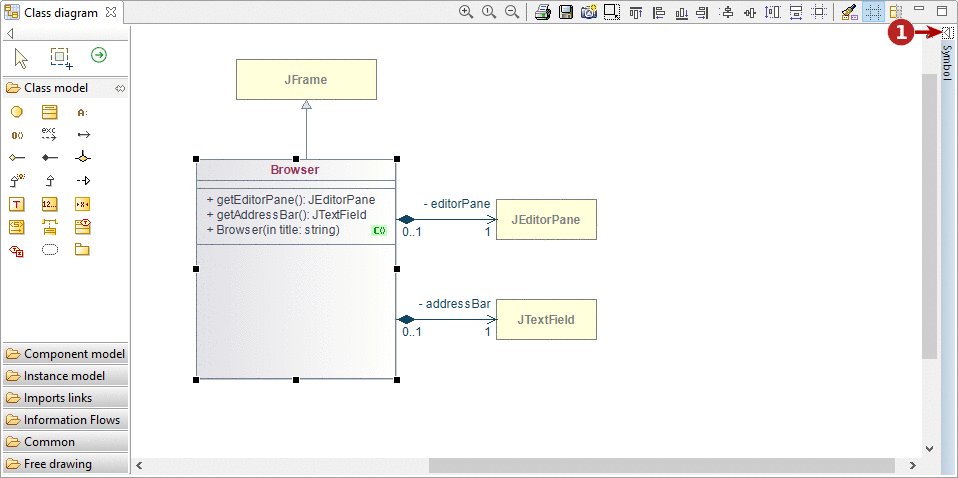
The graphic properties of a diagram are listed in the Symbol view, which can be displayed in the diagram editor:

Steps:
-
Open the Symbol view tray
-
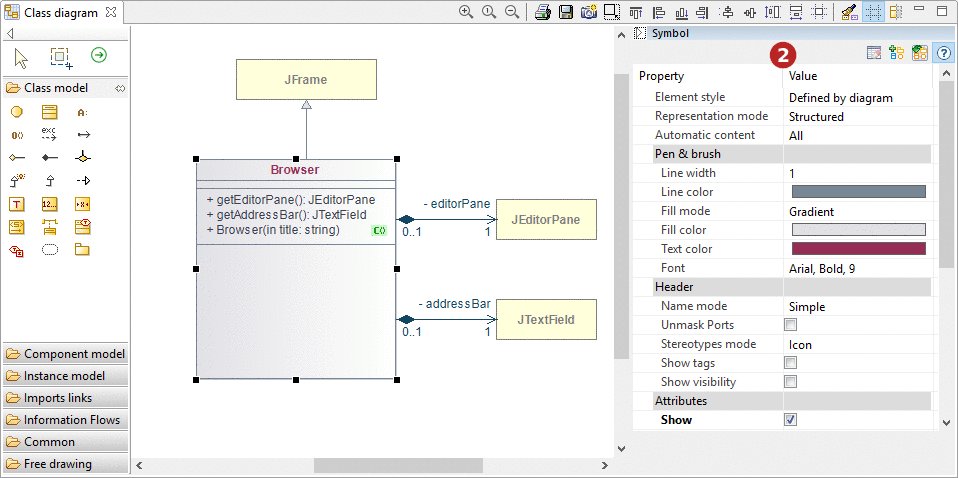
The Symbol view appears in the diagram editor.
Detailed presentation

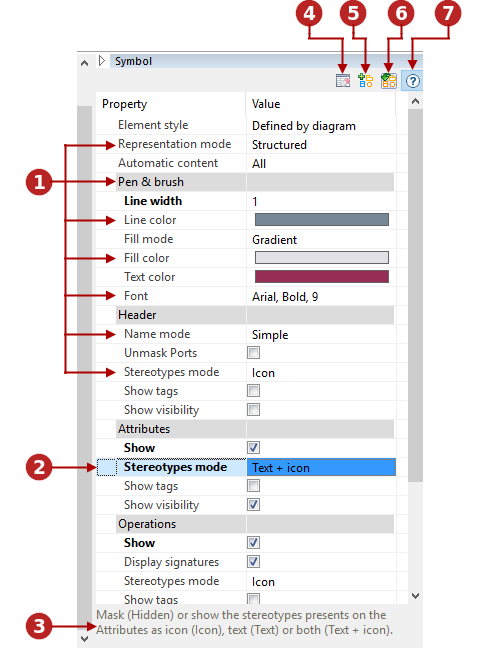
Keys:
-
Graphic properties
-
Edited graphic property (appears in bold)
-
Selected property description area
-
'Cancel local changes' button
-
'Create new style from local changes' button
-
'Update existing theme from local changes' button
-
'Show/hide property description area' button
Changing The graphic properties of a diagram element
To change the graphic properties of a diagram element, you can either apply a new built-in style, or manually modify the properties one by one.
Applying a built-in style 
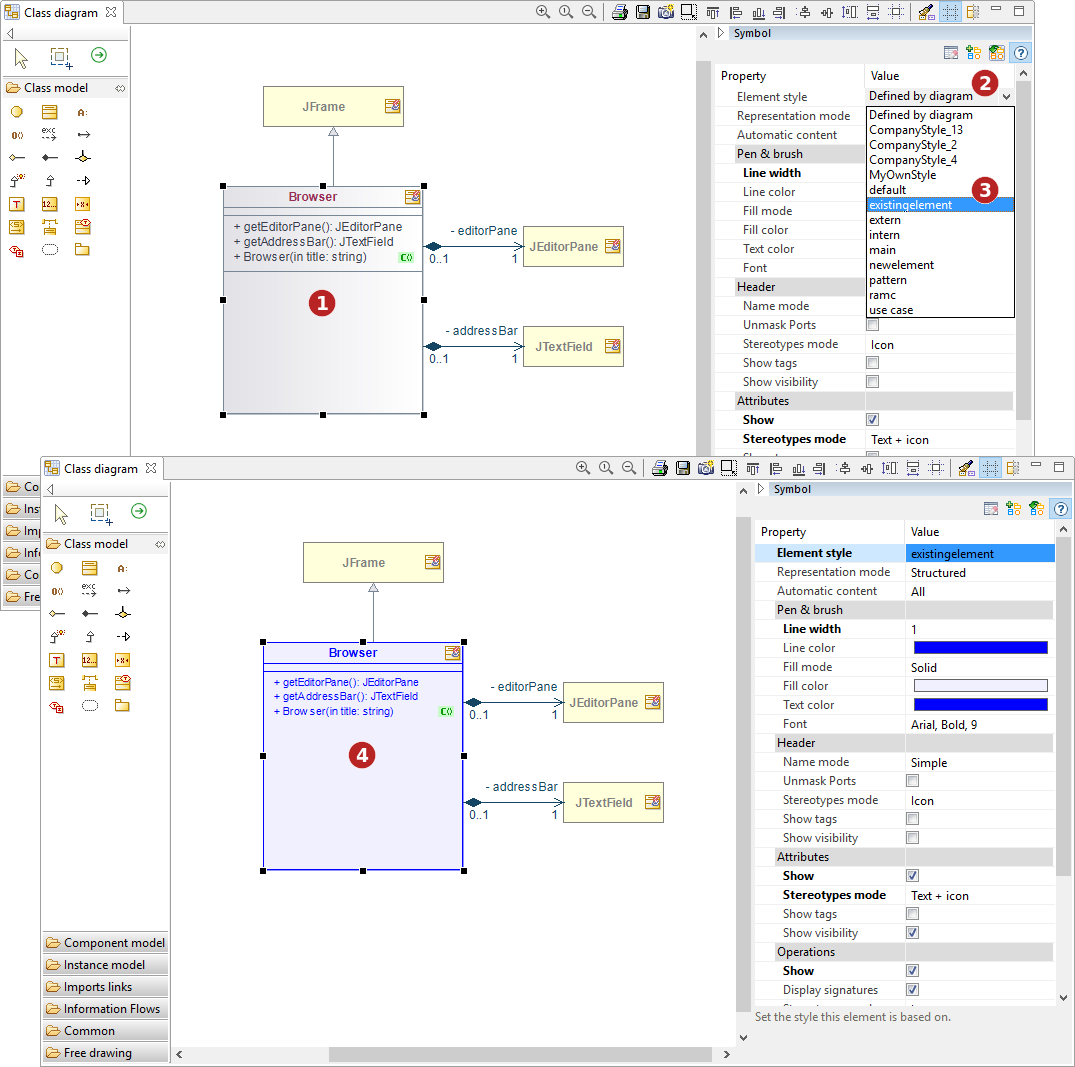
Applying a built-in style to the selected element
Steps:
-
Select an element
-
In the Symbol view, expand the 'Element style' drop down list
-
Choose a style
-
The style is applied to the selected element
Modifying graphic peoperties 
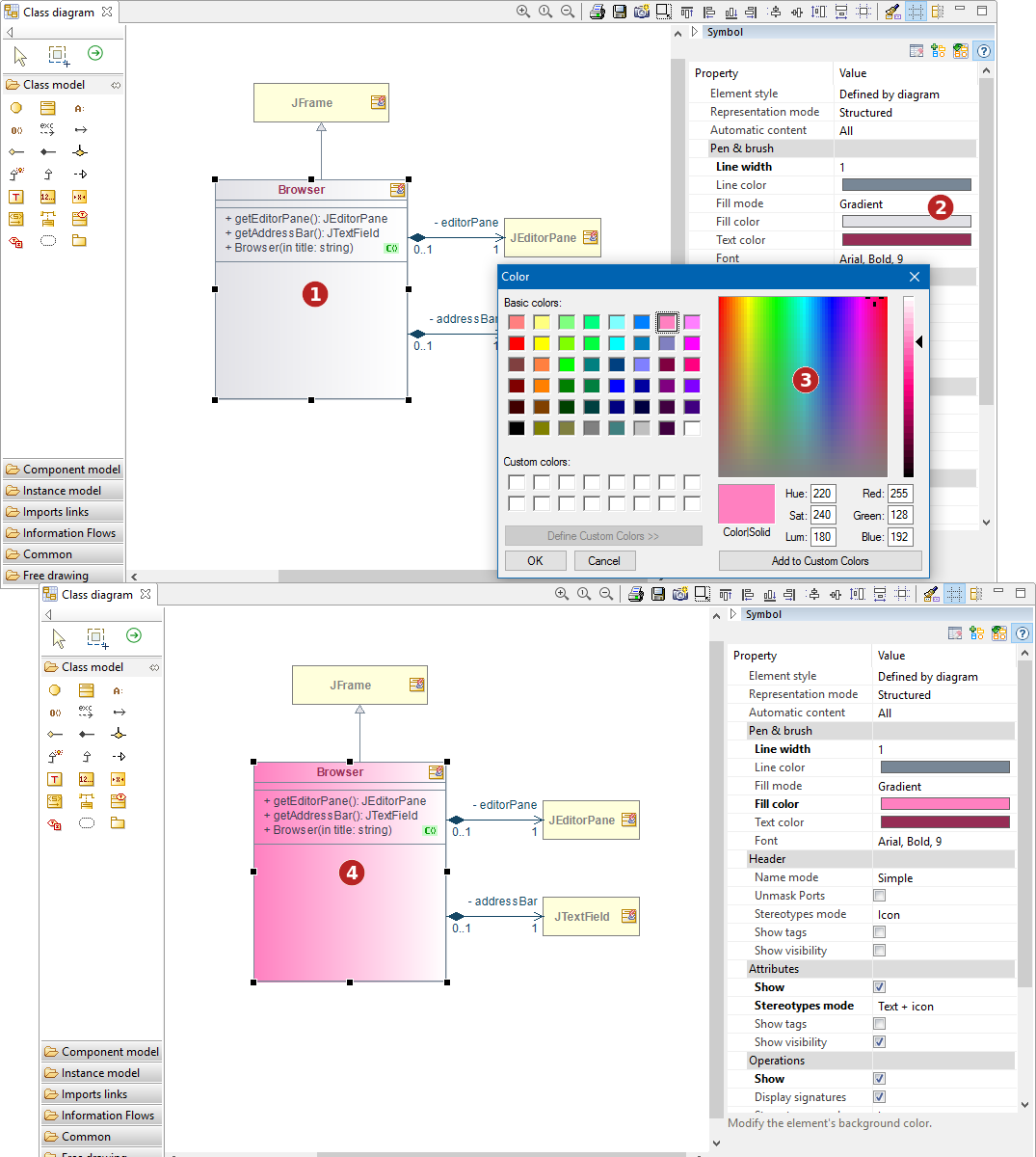
Modifying the fill color of the selected element
Steps:
-
Select an element
-
In the Symbol view, click on the 'fill color' property
-
Choose a color
-
The fill color is applied to the selected element
Note: Local changes can be cancelled by clicking on the "Cancel the local changes" button in the Symbol view toolbar 
Creating your own diagram element style
Modelio lets you create your own diagram style. To create your own diagram style, simply carry out the steps shown in the Diagrams styles section